Cách sử dụng “Call to action” trong thiết kế web
(Giúp bạn)Để tối đa hóa thành công của website, việc xác định rõ ràng “call to action” là điều cần thiết. Một CTA – lời mời gọi hành động – là một nghệ thuật thu hút người dùng nhấn vào một nút hay điền vào một biều mẫu hay bất kì tương tác nào khác giữa họ với website. Dưới đây ta sẽ xem qua 10 ví dụ làm thế nào để tăng tính hiệu quả cho lời mời gọi hành động của bạn.
- 1
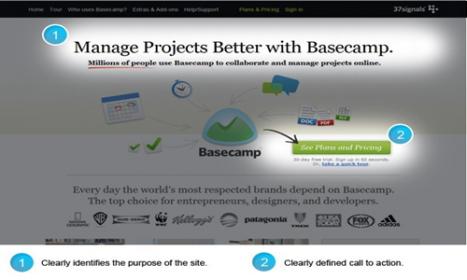
BaseCamp
BaseCamp là một dịch vụ rất nổi tiếng và thiết kế của họ thường được nhắc tới bởi sự đơn giản và hiệu quả. Lời mời gọi hành động ở đây là nút màu xanh “See Plans and Pricing”. Họ dùng nhiều dường nét (stroke) khác nhau và gradient màu xanh lá. Họ cũng dùng một mũi tên trỏ trực tiếp vào nút để tối đa hóa cơ hội người dùng click vào đó.
- 2
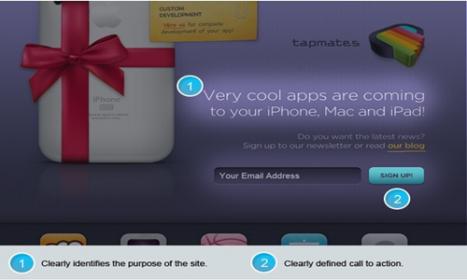
Tapmates
Mục tiêu của thiết kế này là mời gọi người dùng nhập địa chỉ email của họ và nhấn vào nút “SIGN UP”, vốn là một lời mời gọi hành động. Nút signup hiển thị rất nổi bởi gradient màu ngọc lamđược đổ bóng rất tinh tế.
- 3
FatCow
Lời mời gọi hành động ở đây chính là nút “Get Started” màu cam/vàng sáng. Nó nổi bật nhờ hai yếu tố: (1) nó là đối tượng quan trong duy nhất được tô màu vàng, và (2) có thêm một thiết kế hình mũi tên màu xanh nằm phía trên chỉ trực tiếp vào nút này. Với nút “Get Started ” này, họ dùng hiệu ứng bóng láng và đổ bóng cho nút, để trông nổi bật hơn.
- 4
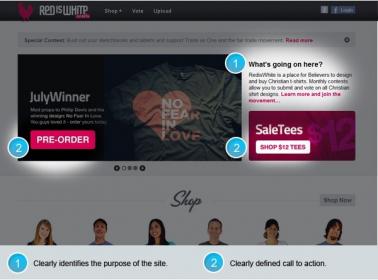
Red Is White
Trong ví dụ này, ta thấy có hai lời mời gọi hành động khác nhau. CTA được ưu tiên nhất chính là nút “PRE-ORDER”, nó trông nổi bật nhất nhờ có vị trí nằm ở bên trái màn hình, và nó có độ tương phản nhất với phần nền màu đẹn và nút màu hồng tươi.
- 5
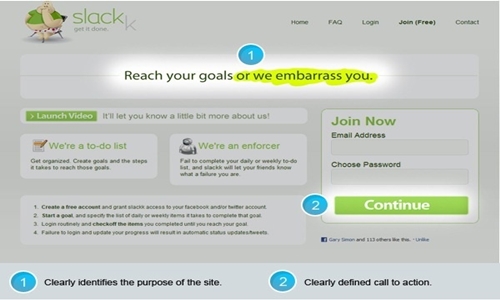
Slack
Lời mời gọi hành động ở đây là nút “Continue” được nhấn mạnh bởi dường viền 1 pixel xanh lá xung quanh nút. Nút sử dụng gradient màu xanh lá, đổ bóng mờ. Trên mặt chữ là gradient trắng-sang-xanh lá.
- 6
Các thành phần góp phần thành công cho lời mời gọi hành động
- Độ tương phản. Bất kì thứ gì bạn muốn người dùng thấy và thực hiện hành động trên đấy cần dễ dàng nhìn thấy. Các nút và biểu mẫu của bạn càng tương phản với phần nền chúng nằm trên thì khả năng người dùng thấy chúng càng cao.
- Đường nét. Đường nét (hay đường biên) cũng là yếu tố góp phần tạo tương phản. Yếu tố này không thực sự cần thiết 100% nhưng nếu chúng không phá vỡ thiết kế thì không còn lí do gì để bỏ qua chúng.
- Gradient. Gradient là yếu tố thực sự làm đối tượng trông nổi bật hơn. Trong hầu hết các ví dụ bên trên đều có sử dụng đến gradient. Nhưng tránh lạm dụng gradient vì chúng dễ làm đau mắt người dùng hơn các yếu tố đơn giản khác trong thiết kế.
- Đổ bóng. Cũng như gradient, bóng mờ có thể làm đối tượng nổi bật hơn. Nhưng bóng mờ thậm chí còn bị lạm dụng nhiều hơn cả gradient bởi những nhà thiết kế mới vào nghề. Đổ bóng có thể là tài sản tuyệt vời cho thiết kế nhưng cũng có thể là dấu chấm hết của thiết kế bởi chúng làm cho thiết kế trông tồi tệ hơn. Nếu bạn nhìn vào các ví dụ bên trên sẽ thấy khi đổ bóng được sử dụng, chúng được dùng rất thận trọng.
- 7
Split-Testing Call to Action
Nếu mục tiêu của bạn là tối đa hóa đơn đặt hàng, thông tin người dùng, followers, người đăng kí hay bất kì loại data nào từ kết quả của hành động người dùng thực hiện thì split-testing là điều cần thiết. Một phép thử A/B split-testing đơn giản có thể tiết lộ những lỗi thiết kế và dẫn đến tăng chuyển đổi. Một lỗi chết người của người thiết kế đó là “cái tôi”, cho rằng thiết kế ban đầu là thiết kế tốt nhất mà điều này hiếm khi nào đúng. Đôi khi chỉ một thay đổi nhỏ là then chốt làm tăng chuyển đổi lên thành hai con số. Hiện có khá nhiều công cụ để làm split-testing nhưng có lẽ Google Analytics Content Experiments là công cụ tuyệt vời để bắt đầu. Miễn phí 100% và các bước thực hiện split-teting rất dễ thực hiện.













